
Le design est un élément maniable et en constant changement, et ça ne peut être plus évident que dans le design de sites web. Comme nous entamons 2015, certaines tendances émergent et gagnent en popularité – ce sont celles auxquelles nous voulons porter attention et intégrer dans nos projets de développement web. Il y a un grand mouvement vers des sites plus épurés et organisés avec moins de désordre et d’éléments décoratifs. Alors qu’il ne s’agit pas d’une nouveauté – l’éminent designer industriel Dieter Rams a dit pendant les années 1970 que « un bon design est aussi peu de design que possible » - ceci a une influence de plus en plus grande dans la création et la mise à jour de notre expérience en ligne. Que pouvez-vous vous attendre à voir en tant qu’utilisateur du web, et que devriez-vous prendre en ligne de compte lorsque vient le temps de remanier votre propre site web? Voici cinq tendances design web à suivre au cours de l’année qui vient.
En prenant des notes d’un manifeste publié par Google qui, indiscutablement, s’inspire des présentations visuelles avant-gardistes d’Apple, le design au look matérial suggère que le matériel graphique doit s’inspirer de la réalité, mais éliminer les ornementations superflues. Une comparaison de iOS 6 et iOS 7, par exemple, démontre le mouvement vers le design matériel, ainsi que nous pouvons voir par l’apparence très réaliste des icones des applications pour Safari, Notepad, Game Center, et autres qui ont été remplacées par des icônes plus réalistes et simplifiées dont le graphisme suggère toujours l’usage auquel ils sont destinés tout en étant moins textuels.
Des méthodes de navigation plus nettes sont aussi importantes afin de garder l’expérience de l’utilisateur simple. Les boutons fantômes, par exemple, sont transparents et n’encombrent pas le site avec des éléments qui ne sont pas essentiels. Des menus déroulants verticaux ou cachés qui n’apparaissent pas à moins que le curseur de la souris passe tout près sont une autre façon de faire en sorte que le site soit plus organisé. Tous ces éléments apportent moins de distraction et permettent aux visiteurs de se concentrer sur le contenu du site et non de passer leur temps à cliquer partout.
Les sites web à une seule page sont maintenant de plus en plus populaires, et pour une bonne raison: ils sont plus dépouillés et il est plus facile d’y naviguer, ils font la narration constante de votre message, et sont extrêmement faciles à consulter sur appareils mobiles. Plusieurs sites web donnent souvent l’impression d’être un ramassis d’éléments mis ensemble (pour reprendre la phrase de l’écrivain et expert en technologie David Weinberger). Un seule longue page web rassemble tout le contenu minimisant ainsi les distractions tout en encourageant les utilisateurs à y rester plus longtemps.
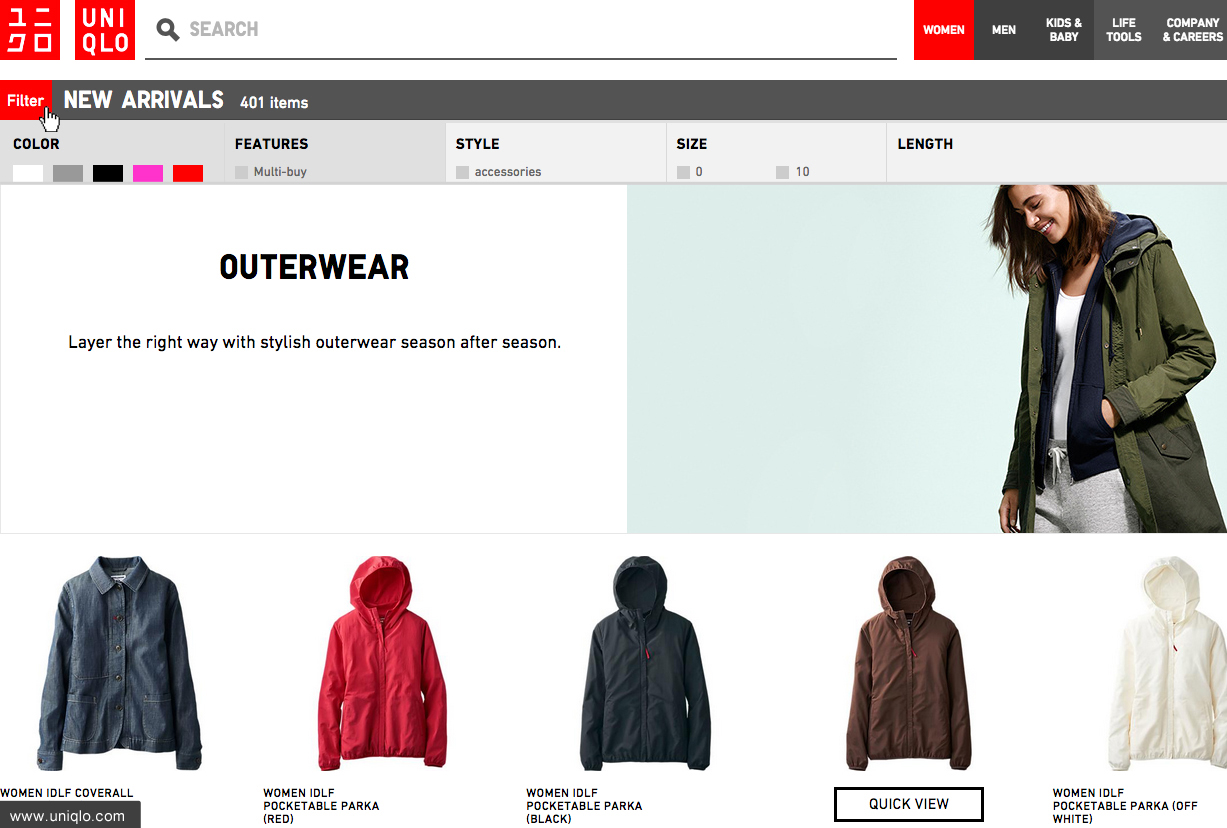
L’une des façons les plus faciles de simplifier n’importe quel design est de limiter la palette de couleurs. Faire ainsi sur les sites web contribue à faciliter la navigation et la recherche d’information et confère aux sites une allure plus professionnelle et élégante. Les photographies du site doivent aussi avoir une allure professionnelle : les images devraient être bien présentées, bien balancées et refléter un éclairage d’experts. Rappelez-vous : avec l’omniprésence des appareils mobiles, tout le monde possède une caméra, et n’importe qui peut faire une capture d’image. Un site web professionnel, toutefois, ne devrait pas présenter de photos instantanées – ils devraient présenter des photographies. Cherchez à mettre la barre un peu plus haute lorsqu’il est question de qualité photographique.
Si votre site web s’affiche bizarrement aux visiteurs utilisant leurs appareils mobiles, vous y perdez plus que vous ne le croyez. Alors que plusieurs vont visiter votre site à l’aide d’un ordinateur de bureau ou d’un portable avec une connexion internet haute vitesse, une bonne partie des visiteurs le feront à partir d’un téléphone mobile. Non seulement les utilisateurs de mobile veulent un site qui s’affiche rapidement, ils veulent aussi un site qui ne prendra pas toute les données de leur plan mensuel. Plusieurs compagnies ont porté moins d’attention à la performance et à la vitesse ces dernières années alors que l’internet à haute vitesse devenait la norme. Si vous faites partie de ceux-ci, songez en 2015 à améliorer les performances de votre site.
Un exemple fort réussi :

Chez Adeo Internet Marketing, nous comprenons à quel point il est crucial d’avoir un site web avec un design dernier cri qui procure une expérience utilisateur positive. Si vous êtes à la recherche de conception web à Montréal ou d’une équipe de design web, appelez-nous au (877) 841-5386. Discutons de comment nous pouvons optimiser le design et la fonctionnalité du site web de votre entreprise.