
We are already heading into the final quarter of the year, and we can't hide our anticipation for the new designs that the new year will bring us. Let's be honest here, the end of the year is an inspiring time, especially for designers. If you are a designer or at least a fan of good designs, you’re at the right place because we have prepared the best web design trends that have highlighted this year so far. Let’s dive in!
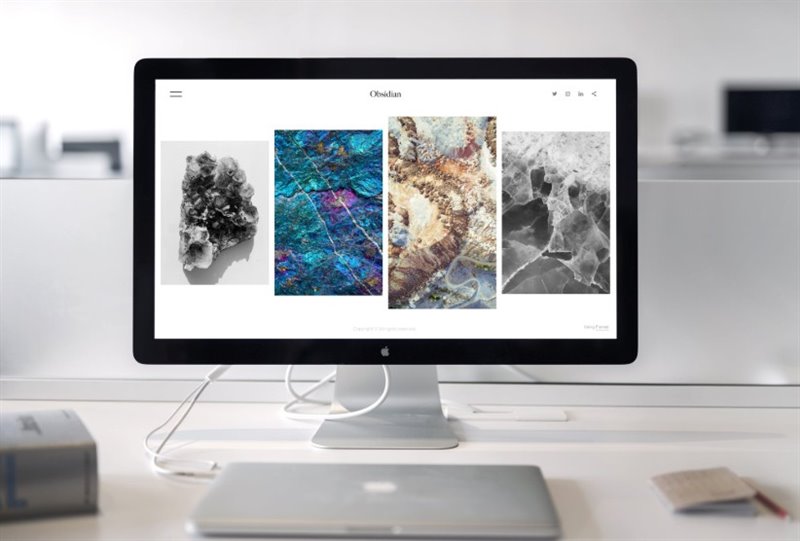
Throughout many different online polls, users have been asking for a "Dark Theme" for many websites and apps, and the creators have listened. More and more websites are now being designed with the dark aesthetic or even with the option to switch from the classic to dark mode and vice versa.
What makes these dark themes so loved is simply their dark interface. It is perfectly complemented with the slightly bright elements and typography that is easy to read. An example of a good dark mode design would be:

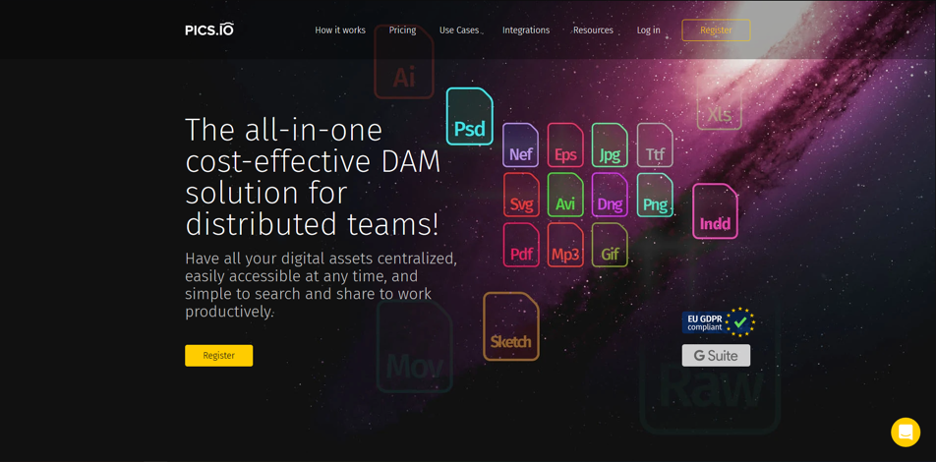
The key with this type of design is that even when the rule of typography is broken (odd line spacing, font sizing, big break lines between words, etc), the user will still understand what the designer wanted to say with his design.
A great designer will twist typography in such ways that regular users wouldn’t ever try, and a great example to share with you guys would be from:

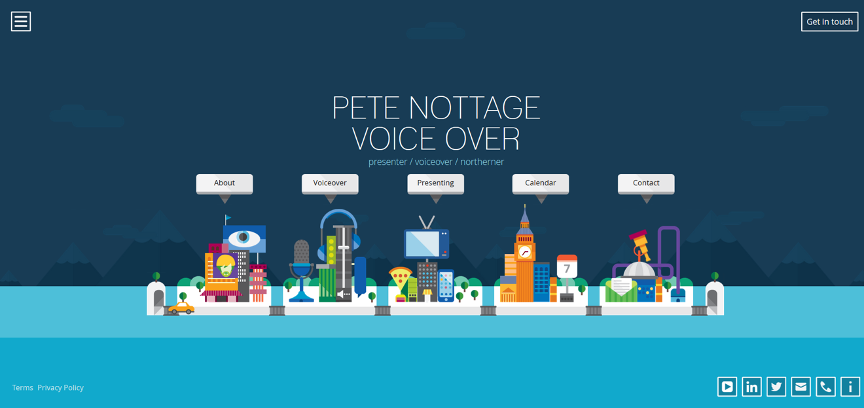
Creative illustrations, especially elements that have line-style drawings with hints of animation, are continuously growing in popularity. Because of its authentic feel, this design trend has gained a lot of fame.
We have one great example to share with you and it comes from:

Pretty much every website that you visit nowadays has some form of animations included in it. But, without any doubt, we can say that liquid style animation is what is trending and hitting the highlight spot this year, because of the water-like animation. This form of animation can do the work for the entire screen in a way of transitioning video elements, or maybe a hover animation that will lure you to click on it and many more different interesting elements.
A good example of the liquid animation website would be:

Ready to dive into the world of graphic designs? Work along with our graphic designer to help turn your visions into a reality. Contact us today for more information on website design.